개발/기타
github README.md 에 이미지 올리기
문둘기
2020. 11. 16. 04:30
slack bot 프로젝트의 README.md에 이미지를 올리고싶었다.
찾아보니 가장 간편한 방법은 Issue에 이미지를 올린후 이미지 링크를 이용하는것이었다
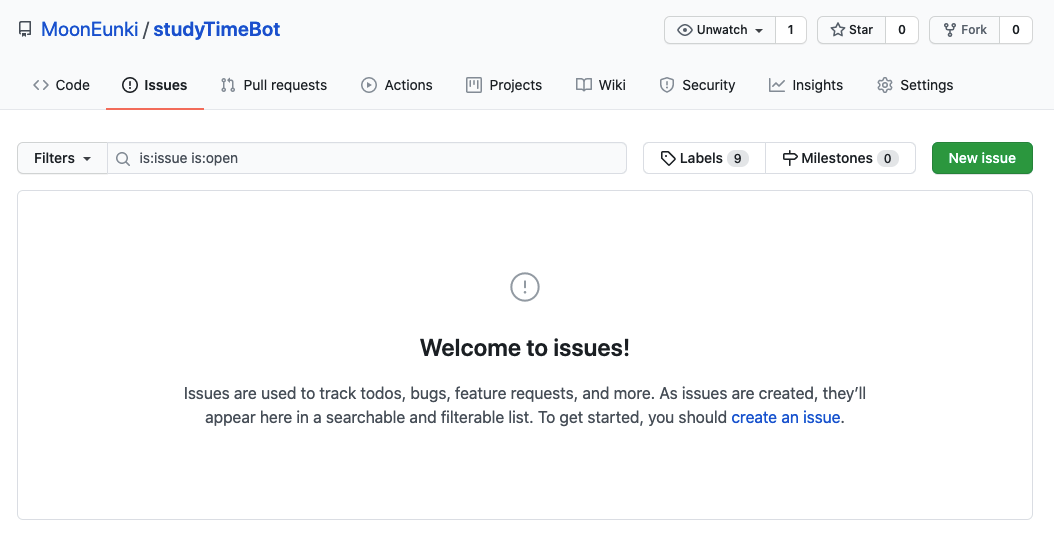
github의 Issues 로 가서 New issue 를 클릭한다

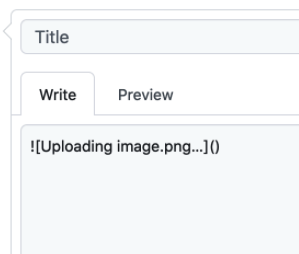
그다음 이미지를 복붙하거나 드래그해서 올린다

업로드중..

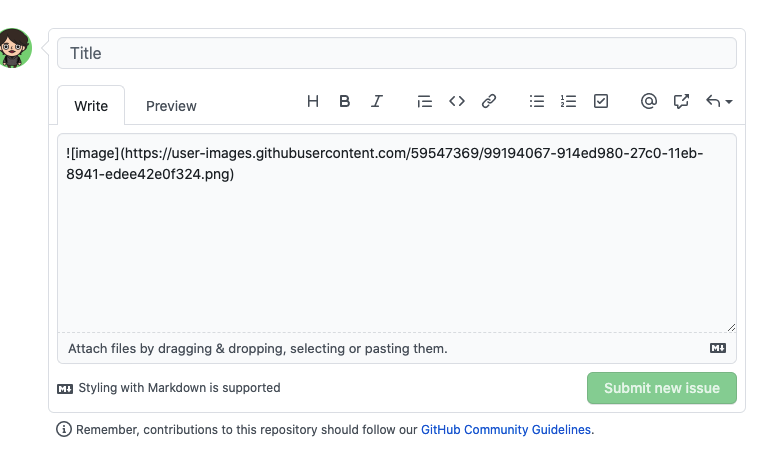
업로드가 완료되면, 이미지 링크가 생긴다

우리가 필요한건 이미지 링크니까 그것만 복사하자
위 예시에서 이미지 링크 ↓
user-images.githubusercontent.com/59547369/99194067-914ed980-27c0-11eb-8941-edee42e0f324.png
이제 Submit new issue 를 누르면, 이슈가생긴다
하지만 이슈를 다시 삭제하는 번거로움을 방지하기위해 그냥 뒤로가기를 누르거나 페이지를 닫아주자
어차피 이미지는 github 서버에 이미 올라갔기때문에, 링크만 있으면 어디서든 사용할수있다
이제 README.md 에 이미지를 넣어주면되는데, 방법은 다양하다
나는 이미지 크기 조절을 위해서 HTML을 이용했다 ( 이미지 크기조절을 위해 이것저것해봤는데 안됐다.. )
<img src="이미지링크" width="500">
이런식으로 사용했다

이미지가 잘 들어간것을 볼수있다.