개발/Flutter
[Flutter] checkbox radius
문둘기
2022. 5. 19. 15:23

기본 체크박스 코드
Checkbox(
value: true,
onChanged: (value) {},
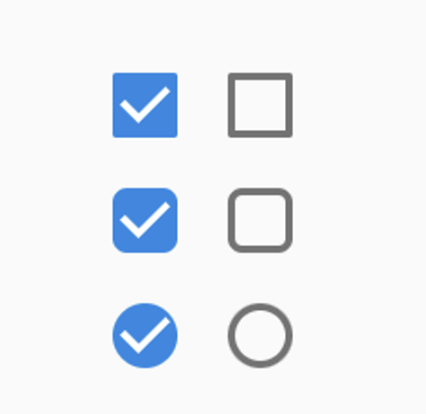
},아래 shape 부분 코드를 추가하면 Border Radius 적용 가능
Checkbox(
value: true,
onChanged: (value) {},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(4),
),
),