유저와 상호작용이 없고 주기적으로 서비스 상태를 보고하는 봇입니다.
일정 시간마다 서비스의 상태를 파악하고, 문제가 있다면 슬랙으로 알람메시지를 보내는 봇을 구현해봤습니다.
코드와 Lambda에 대한 설명은 자세하게 하지않았습니다.
slack, node.js, AWS Lambda 기본 지식이 없다면 글 내용을 이해하기 어려울수있습니다.
Slack API: Applications | Slack
Your Apps Don't see an app you're looking for? Sign in to another workspace.
api.slack.com
먼저 위 링크로 접속해서 slack 앱을 만들어야합니다
slack 로그인이 필요합니다.

로그인 되어있다면, 위같은 화면이 나옵니다. Create an APP 클릭

이름과, workspace를 정해준뒤 Create App 클릭

생성하고 나면 이렇게 6개의 기능이나옵니다.
저는 상호작용이 있는 봇이아니고 단순한 알람봇을 만들것이기때문에
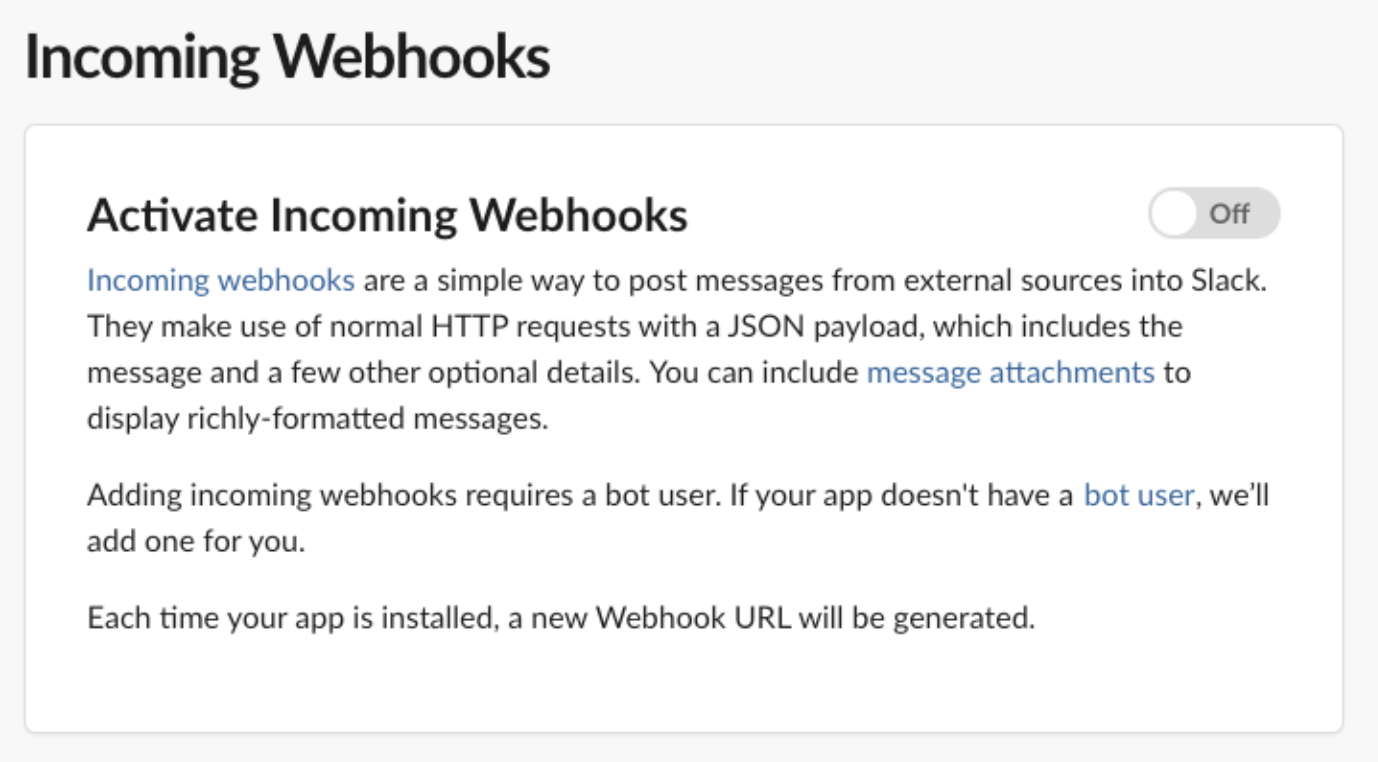
왼쪽상단의 incoming webhooks만 있으면 됩니다. 클릭해주세요

Off를 클릭해서 on으로 변경

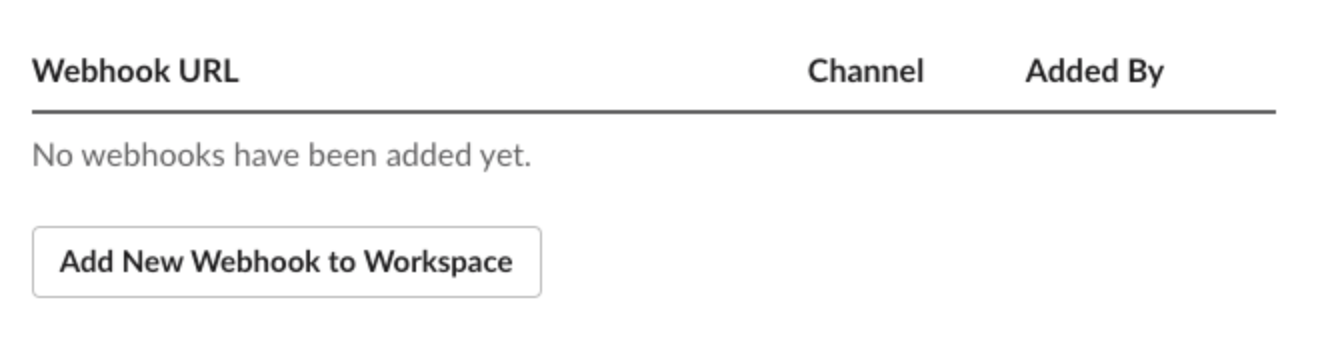
변경하면 이렇게 webhook URL 목록이 생깁니다.
아직 하나도없으니 Add New Webhook to Workspace를 클릭해줍니다

봇이 알람을 게시할 채널을 선택해준뒤, Allow 클릭
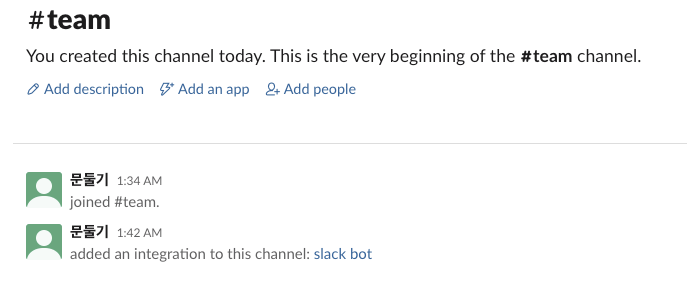
저는 #team 채널로 정했습니다

여기까지 잘됐으면 해당 슬랙채널에 방금만든 slack bot 이 들어오게됩니다

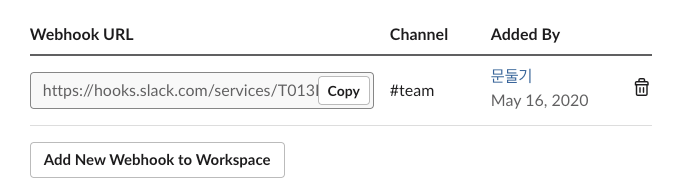
그리고 비어있던 목록에 이렇게 URL이 추가됩니다
해당 URL은 아래에서 바로 사용할것입니다
이제 주기적으로 알람을 보내줄 Lambda를 만들어야합니다.
먼저 로컬에서 위 명령어를 통해서 모듈을 설치해주고
let Slack = require('slack-node');
let webhookUri = "이전에 생성한 Webhook URI";
let slack = new Slack();
exports.handler = () => {
slack.setWebhook(webhookUri);
slack.webhook(
{
"text": "메시지 잘가는지 테스트 해보겠습니다",
}, (err, response) => {
if (err) { console.log(response) }
else { console.log(response) }
});
}
index.js 파일에 위 코드를 복붙해주시면됩니다 .
webhookUri 에는 위에서 생성한 URI를 넣어주시면됩니다
이제 ZIP 파일로 압축해서 AWS Lambda 에 저장해주세요

다 완료하면 이런모습이 됩니다

Lambda 우측상단의 테스트버튼을 눌러서 테스트해보니 메시지가 잘도착합니다.
저는 여기서 CloudWatch Events 를 추가해서 15분마다 Lambda를 실행하게끔 했고,
15분이상 통신중단된 iot장비를 체크하게해서 알림을보내게 만들었습니다
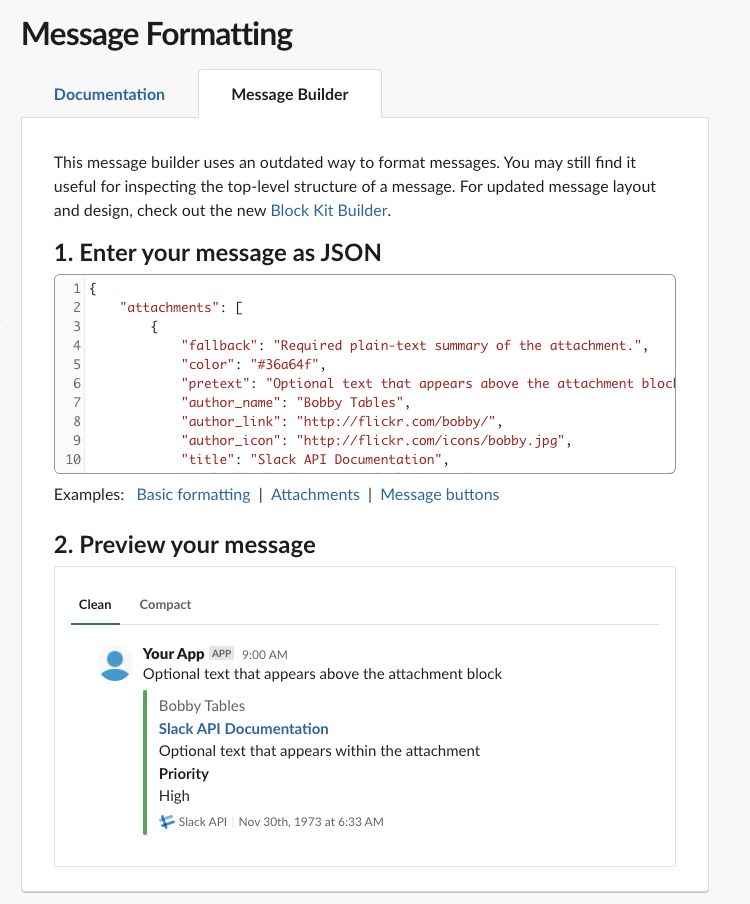
Message Formatting | Slack
This message builder uses an outdated way to format messages. You may still find it useful for inspecting the top-level structure of a message. For updated message layout and design, check out the new Block Kit Builder. 2. Preview your message We found an
api.slack.com
위 페이지로 가시면

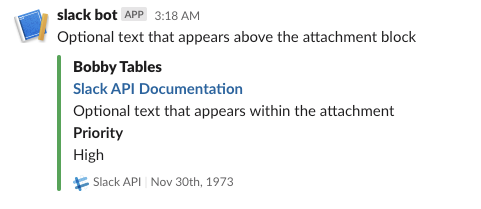
이런식으로 조금더 다양한 메시지 형태를 정할수있습니다
복붙해서 테스트해봤더니, 아래처럼 메시지가 잘 옵니다

※ block kit builder 라는것도있는데, 사용법을 정확히 모르기때문에 생략했습니다
'개발 > AWS' 카테고리의 다른 글
| AWS Lambda 웹콘솔에서 함수 다운로드하기 (0) | 2020.08.17 |
|---|---|
| AWS Lambda와 RDS connection 관리 삽질 (2) | 2020.06.06 |
| EC2 ssh 접속시 키 에러 (0) | 2020.04.20 |
| DynamoDB Pagination 삽질 기록 (6) | 2020.03.12 |
| aws lambda 콘솔창 코드 정렬 단축키 (0) | 2020.02.20 |



