
앱의 영어버전이 필요하게됐다. 해당 앱은 getx를 사용하고있기때문에 getx의 기능을 이용하기로 결정
먼저, languages.dart라는 파일을 만들고 원하는 언어와, 키, 값을 지정해준다
//languages.dart
import 'package:get/get.dart';
class Languages extends Translations {
@override
Map<String, Map<String, String>> get keys => {
'ko_KR': {
'hello': '안녕하세요',
'title': '다국어 지원 테스트',
'purchase_message': '@coin코인을 사용하여 구매하기', // @coin은 trParams로 전달된 파라미터
'user_info': '@name님은 @age살 입니다.',
},
'en_US': {
'hello': 'Hello',
'title': 'Multi Language Support Test',
'purchase_message': 'Use @coin to purchase',
'user_info': '@name is @age years old.',
},
'ja_JP': {
'hello': 'こんにちは',
'title': '多言語対応テスト',
'purchase_message': '@coinコインを使用して購入する',
'user_info': '@nameさんは@age歳です。',
},
};
}main.dart에 MaterialApp은 GetMaterialApp으로 바꾸고 locale,translations 값 설정하기
locale: Get.deviceLocale, // 기기의 언어 설정을 따라감
// locale: const Locale('ko', 'KR'), // 한국어로 설정translations: Languages(), // 번역 파일 지정사용할때는 키값에 .tr 붙이면됨
Text('title'.tr),파라미터를 전달해야되는경우 trParams 쓰면됨
Text('purchase_message'.trParams({'coin': '1000'})),main.dart 전체코드
//main.dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'languages.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return GetMaterialApp(
locale: Get.deviceLocale,// 기기의 언어 설정을 따라감
// locale: const Locale('ko', 'KR'), // 한국어로 설정
fallbackLocale: const Locale('en', 'US'),// 언어 설정이 없을 경우 영어로 설정
translations: Languages(),// 번역 파일 지정
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('다국어 지원 테스트입니다'),
),
body: Padding(
padding: const EdgeInsets.all(24.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
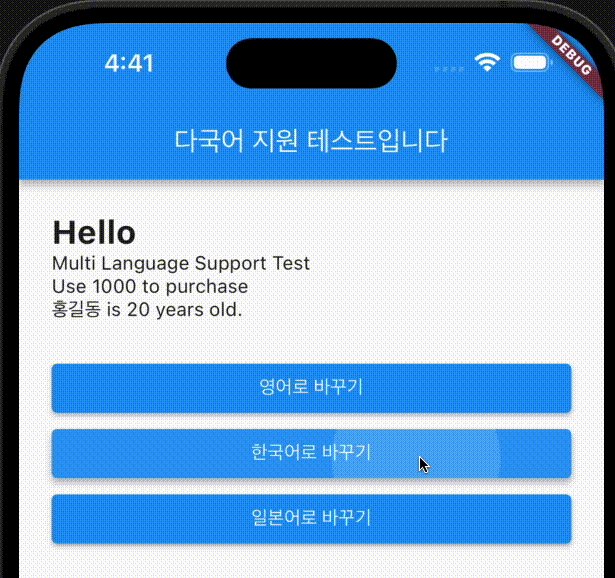
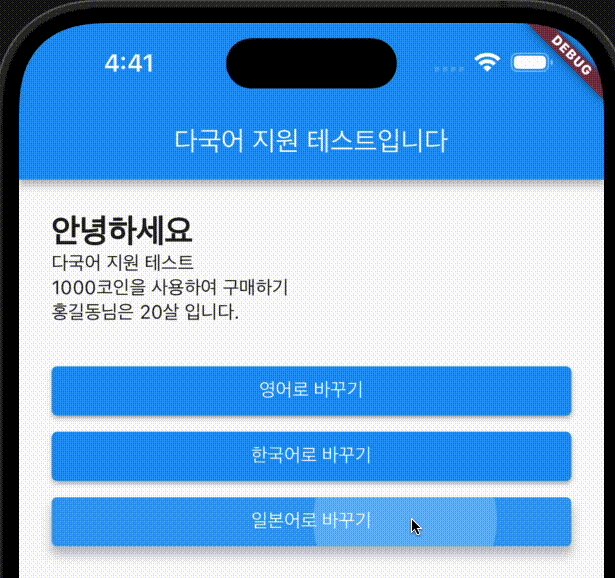
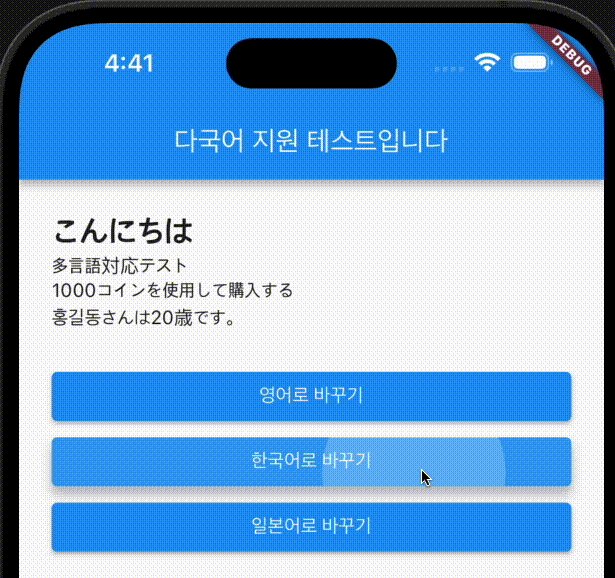
Text('hello'.tr, style: const TextStyle(fontSize: 24.0, fontWeight: FontWeight.bold)),
Text('title'.tr),
Text('purchase_message'.trParams({'coin': '1000'})),
Text('user_info'.trParams({'name': '홍길동', 'age': '20'})),
const SizedBox(height: 24.0),
ElevatedButton(
onPressed: () => Get.updateLocale(const Locale('en', 'US')), // locale 바꾸기
child: const Text('영어로 바꾸기'),
),
ElevatedButton(
onPressed: () => Get.updateLocale(const Locale('ko', 'KR')),
child: const Text('한국어로 바꾸기'),
),
ElevatedButton(
onPressed: () => Get.updateLocale(const Locale('ja', 'JP')),
child: const Text('일본어로 바꾸기'),
),
],
),
),
);
}
}'개발 > Flutter' 카테고리의 다른 글
| I/O Extended 2023 Incheon 방문 (0) | 2023.09.04 |
|---|---|
| [Flutter] Flutter Clean하게 Clean 하기 (0) | 2023.08.22 |
| [Flutter] vscode에서 아이콘 미리보기 안나오는경우 해결법 (0) | 2023.04.28 |
| android.permission.ACCESS_COARSE_LOCATION 권한 선언이 maxSdkVersion만 다를 뿐 중복됩니다. (0) | 2023.04.26 |
| [Flutter] android fcm notification이 갑자기 안오는 문제 1 (0) | 2023.03.20 |


