flutter 그라데이션 주기(gradient)
자주는 아니지만 가끔 쓰는경우가있어서 정리해본다

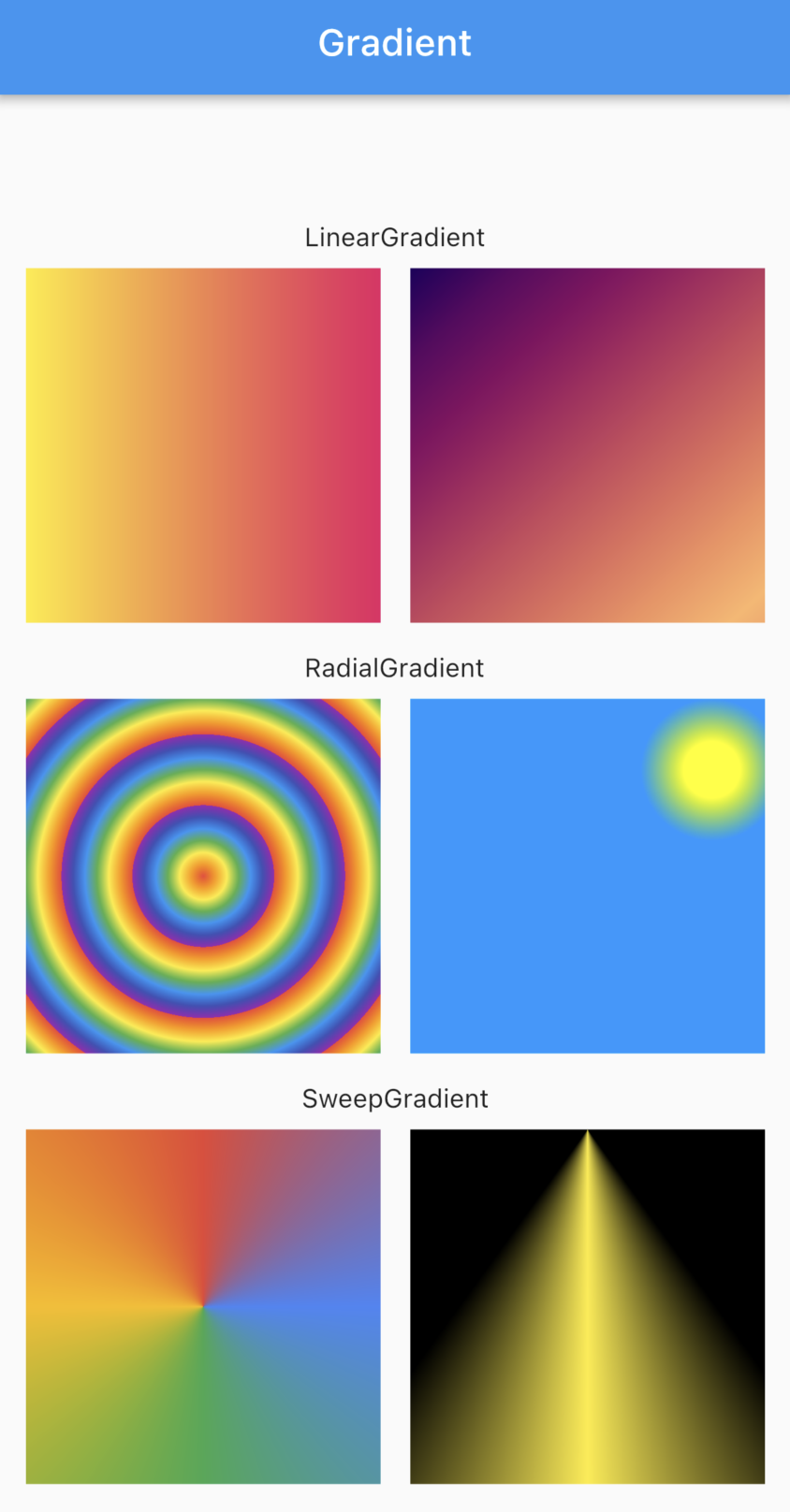
LinearGradient
Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.centerLeft,
end: Alignment.centerRight,
colors: [
Colors.yellow,
Colors.pink,
],
),
),
),Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment(0.8, 1),
colors: <Color>[
Color(0xff1f005c),
Color(0xff5b0060),
Color(0xff870160),
Color(0xffac255e),
Color(0xffca485c),
Color(0xffe16b5c),
Color(0xfff39060),
Color(0xffffb56b),
], // Gradient from https://learnui.design/tools/gradient-generator.html
tileMode: TileMode.mirror,
),
),
),RadialGradient
Container(
decoration: const BoxDecoration(
gradient: RadialGradient(
center: Alignment.center,
radius: 0.2,
colors: <Color>[
Colors.red,
Colors.orange,
Colors.yellow,
Colors.green,
Colors.blue,
Colors.indigo,
Colors.purple,
],
tileMode: TileMode.repeated,
),
),
),Container(
decoration: const BoxDecoration(
gradient: RadialGradient(
center: Alignment(0.7, -0.6), // near the top right
radius: 0.2,
colors: <Color>[
Color(0xFFFFFF00), // yellow sun
Color(0xFF0099FF), // blue sky
],
stops: <double>[0.4, 1.0],
),
),
),SweepGradient
Container(
decoration: const BoxDecoration(
gradient: SweepGradient(
center: FractionalOffset.center,
colors: <Color>[
Color(0xFF4285F4), // blue
Color(0xFF34A853), // green
Color(0xFFFBBC05), // yellow
Color(0xFFEA4335), // red
Color(0xFF4285F4), // blue again to seamlessly transition to the start
],
stops: <double>[0.0, 0.25, 0.5, 0.75, 1.0],
),
),
),Container(
decoration: const BoxDecoration(
gradient: SweepGradient(
center: FractionalOffset.topCenter,
colors: <Color>[
Colors.black,
Colors.yellow,
Colors.black,
],
stops: [0.15, 0.25, 0.35],
),
),
),'개발 > Flutter' 카테고리의 다른 글
| [Flutter] Listview 상단에 padding 제거하기 (0) | 2023.01.06 |
|---|---|
| [Flutter] web에서 회색화면나오는 버그 (0) | 2022.12.26 |
| [Flutter] dio 사용중 에러 Connection refused (OS Error: Connection refused, errno = 111), address = 10.0.2.2, port = 52314 (0) | 2022.12.15 |
| [Flutter] checkbox 크기 조절하기 (0) | 2022.12.13 |
| ios 시뮬레이터 다른 버전 실행하기 (0) | 2022.12.07 |



