문제

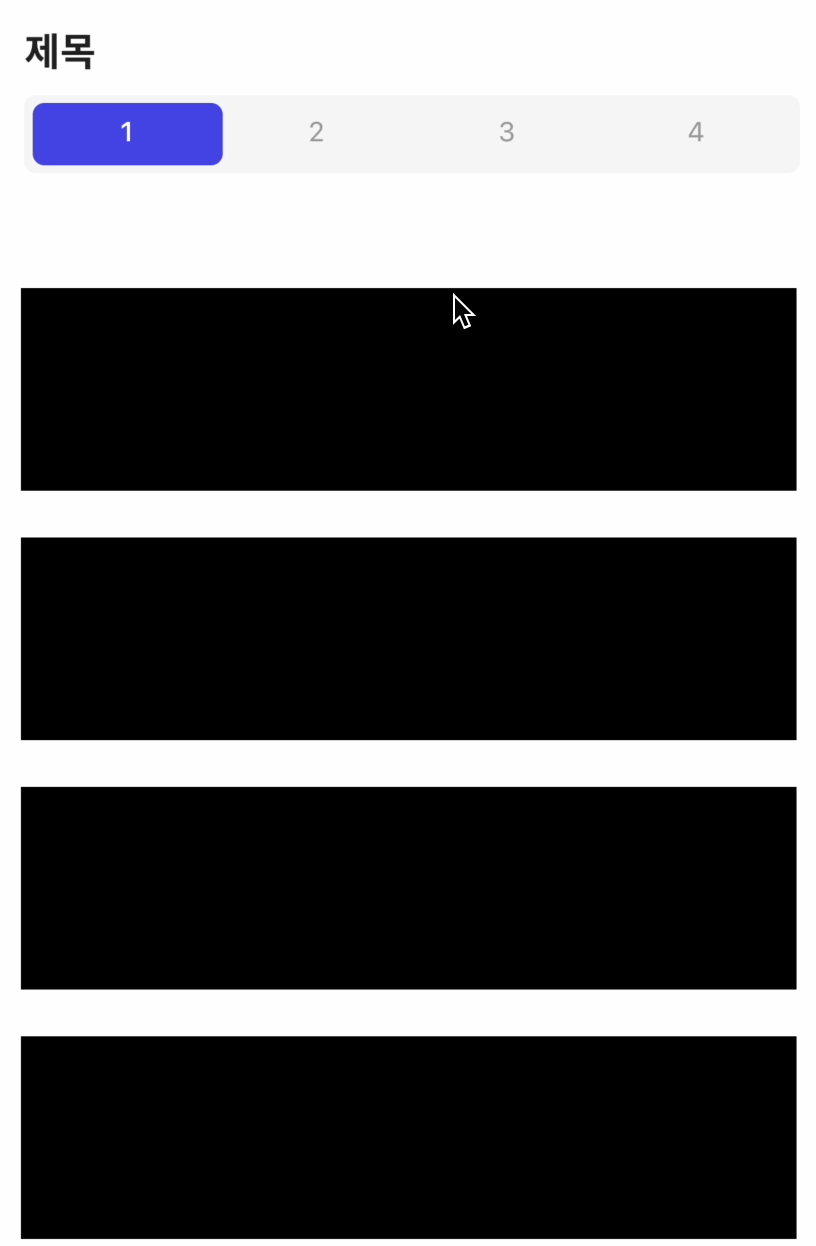
appbar 없는 화면에서 NestedScrollView를 사용한 화면을 구성하고있었다.
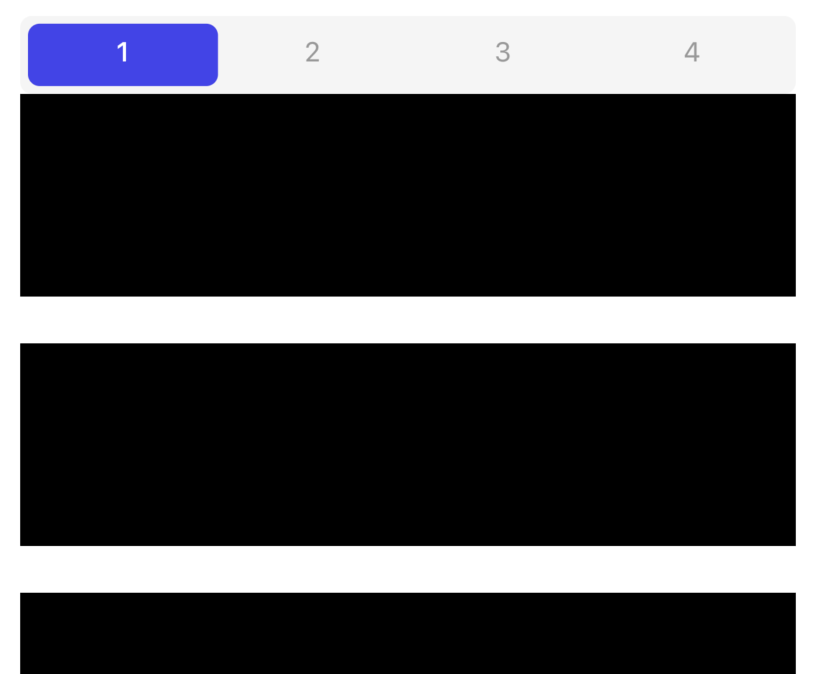
근데 TabBarView안에 있는 Listview 상단에 자꾸 지정한적없는 padding이 있는 문제가 생겼다
해결
나는 ListView.separated를 쓰고있었는데 내부에 패딩을 지정해줘서 해결했다
ListView.separated(
padding: EdgeInsets.zero, // zero로 하면 너무 딱붙으니까 8~16정도 주면 적당함
... 그외 코드 ...
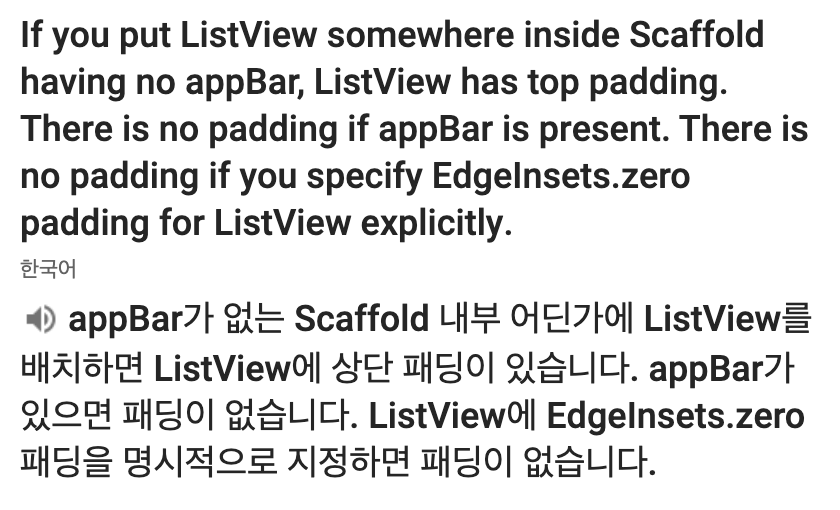
참고글 : 스택오버플로우
새로알게된 사실.. 그동안 Appbar가 항상있어서 그런지 이제서야 알게됐다

'개발 > Flutter' 카테고리의 다른 글
| android.permission.ACCESS_COARSE_LOCATION 권한 선언이 maxSdkVersion만 다를 뿐 중복됩니다. (0) | 2023.04.26 |
|---|---|
| [Flutter] android fcm notification이 갑자기 안오는 문제 1 (0) | 2023.03.20 |
| [Flutter] web에서 회색화면나오는 버그 (0) | 2022.12.26 |
| [Flutter] container background gradient (0) | 2022.12.19 |
| [Flutter] dio 사용중 에러 Connection refused (OS Error: Connection refused, errno = 111), address = 10.0.2.2, port = 52314 (0) | 2022.12.15 |



